| Version 20 (modified by , 7 years ago) ( diff ) |
|---|
こちらのページではサンプルコードとコードの書き込み方についてまとめています。
LEDテープ基板の接続方法については こちらを参照ください。
こちらのサンプルはmicro:bitの開発環境 Microsoft PXTで実行しています。
1.開発環境を用意する
パソコンのインターネットブラウザからhttps://pxt.microbit.org/?lang=jp にアクセスします。
開発環境はブラウザのクッキー(Cookie)に保存されるので、オフラインでも動作します。
開発環境起動時の画面
2.プログラミング
サンプルコードを用意しました。といっても、三色のLEDを順番に点灯させるだけの簡単なコードです。
- 入出力端子の出力を1にする(端子の出力が3.3 Vになる)
- 5秒間待つ(5秒=5000ミリ秒)
- 入出力端子の出力を0にする(端子の出力が0 Vになる)
- 0.01秒間待つ(0.01秒=10ミリ秒)
上記の命令を入出力端子"0"、"1"、"2"それぞれ順番に実行したら、また最初から繰り返すプログラムです。
サンプルコードを開発環境に取り込む方法は3つあります。
A. hexファイルを読み込む
- サンプルコードをダウンロードしてパソコンに保存
- 開発環境の画面にダンロードしたファイルをドラックアンドドロップ
なお、このファイルはchibi:bit本体に書き込むファイルそのものなので、直接chibi:bitに書き込みをしてしまっても問題ありません。
本体に書き込むためのhexファイルを開発環境(ブラウザ)にドラッグアンドドロップすれば開発を再開できるという仕様は、プログラミング経験のある人だと困惑するかもしれません。
B. JavaScriptを書く(コピペ)
プログラミングモードを、BlocksからJavaScriptに変更して以下のコードをコピーして貼り付けます。
basic.forever(() => {
pins.digitalWritePin(DigitalPin.P0, 1)
basic.pause(5000)
pins.digitalWritePin(DigitalPin.P0, 0)
basic.pause(10)
pins.digitalWritePin(DigitalPin.P1, 1)
basic.pause(5000)
pins.digitalWritePin(DigitalPin.P1, 0)
basic.pause(10)
pins.digitalWritePin(DigitalPin.P2, 1)
basic.pause(5000)
pins.digitalWritePin(DigitalPin.P2, 0)
basic.pause(10)
})
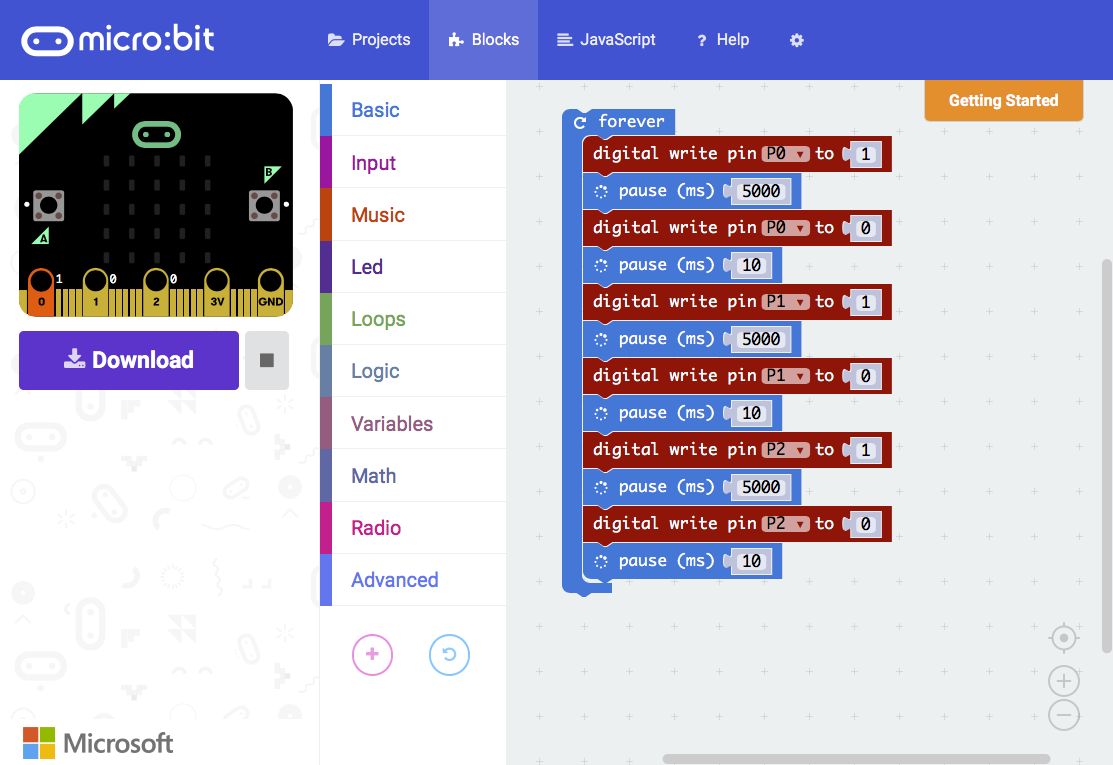
C. 自分でブロックプログラムを書く
"forever" "palse(ms)"は Basicタブ内にあります。
"digital write Pi0 to 0 "は Advanced->Pinsタブ内にあります。
Attachments (3)
- LEDTapeBoard_sample_001.png (161.7 KB ) - added by 7 years ago.
- pxt_microbit_start.png (128.8 KB ) - added by 7 years ago.
- microbit-LEDTapeBoard_sample_001.hex (562.6 KB ) - added by 7 years ago.
Download all attachments as: .zip