| Version 32 (modified by , 7 years ago) ( diff ) |
|---|
こちらのページではサンプルコードとコードの書き込み方についてまとめています。
LEDテープ基板の接続方法については こちらを参照ください。
こちらのサンプルはmicro:bitの開発環境 Microsoft PXTで実行しています。
1.開発環境を用意する
パソコンのインターネットブラウザからhttps://pxt.microbit.org/?lang=jp にアクセスします。
開発環境はブラウザのクッキー(Cookie)に保存されるので、オフラインでも動作します。
開発環境起動時の画面
2.プログラミング
サンプルコードを用意しました。といっても、三色のLEDを順番に点灯させるだけの簡単なコードです。
- 入出力端子のデジタル出力を1にする(端子の出力が3.3 Vになる)
- 5秒間待つ(5秒=5000ミリ秒)
- 入出力端子のデジタル出力を0にする(端子の出力が0 Vになる)
- 0.01秒間待つ(0.01秒=10ミリ秒)
上記の命令を入出力端子"0"、"1"、"2"それぞれ順番に実行したら、また最初から繰り返すプログラムです。
サンプルコードを開発環境に取り込む方法は3つあります。
A. hexファイルを読み込む
- サンプルコードをダウンロードしてパソコンに保存
- 開発環境の画面にダンロードしたファイルをドラックアンドドロップ
なお、このファイルはchibi:bit本体に書き込むファイルそのものなので、直接chibi:bitに書き込みをしてしまっても問題ありません。
基板に書き込むためのhexファイルを開発環境(ブラウザ)にドラッグアンドドロップすれば開発を再開できるという仕様は、プログラミング経験のある人だと困惑するかもしれません。
B. JavaScriptを書く(コピペ)
プログラミングモードを、BlocksからJavaScriptに変更して以下のコードをコピーして貼り付けます。
basic.forever(() => {
pins.digitalWritePin(DigitalPin.P0, 1)
basic.pause(5000)
pins.digitalWritePin(DigitalPin.P0, 0)
basic.pause(10)
pins.digitalWritePin(DigitalPin.P1, 1)
basic.pause(5000)
pins.digitalWritePin(DigitalPin.P1, 0)
basic.pause(10)
pins.digitalWritePin(DigitalPin.P2, 1)
basic.pause(5000)
pins.digitalWritePin(DigitalPin.P2, 0)
basic.pause(10)
})
これからプログラミングをはじめるという場合にJavaScriptモードを使ってもらうのは少しハードルが高めかもしれません。ただ、他人とコードを共有するときに便利な機能なので知っていて損はありませんのでご紹介しました。
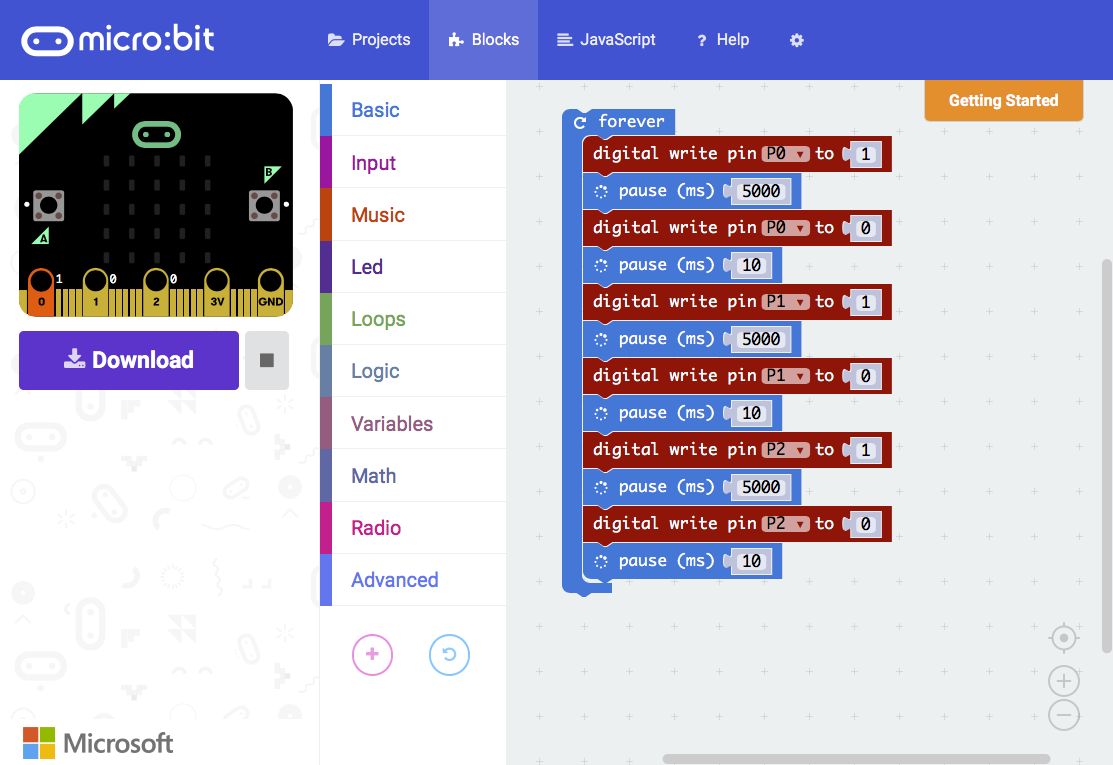
C. 自分でブロックプログラムを書く
下記の画像を参考に自分でプログラムをつくる
サンプルコードを動かしたら、色々とパターンを変えてみたくなるものです。ならば最初から自分でブロックを組み立ててみるのもオススメです。

"forever" "pause(ms)"は Basicタブ内にあります。
"digital write Pi0 to 0 "は Advanced->Pinsタブ内にあります。
ブロックプログラミングはクリックとドラッグ・アンド・ドロップだけで大抵のことが実現できます。
- 上下の凹凸を合わせるようにドラッグ・アンド・ドロップすると上下のプログラムを連結することができます
- pause(ms)の秒数など、数字を入力する場合は選択した状態でキーボードを使って数字入力できます
- クリックでブロックを選択した状態で右クリックすると複製(Duplicate)や削除(Delete)できます
- ブロックを選択してないフィールド上で右クリックするとやり直し(Undo)ができます
っと、これだけ理解していれば大丈夫です。
プログラミングには欠かせない変数(Variables)も使えます。複数の変数を使いたい場合はVariablesタブの"item"をフィールドに置いてRenameすることで、新しい変数を作れます。変数には数字以外にも色情報(RGB)などのデータを格納できます。Logicタブの中にif elseなどもあったり、意外と色々そろってます。
3.プログラムを基板に書き込む
2.のA~Cの手順でサンプルコードを用意したら、ダウンロードします。
書き込み手順の画面が出てきます。以下は、そちらに書いてあるとおりの手順です。
- chibi:bit(micro:bit)はパソコンに接続された状態でUSBフラッシュメモリの用に記憶媒体として認識されます
- ダウンロードしたファイルをパソコン上のchibi:bit(記憶媒体)に保存することでプログラムが基板に書き込まれます
- 書き込みが終了すると自動的に再起動し、一時的にパソコンから見えなくなります
- 基板が再起動したらもうプログラムは起動しています(基板によってはリセットボタンを押す必要があります)
4.プログラムを変更する
ここからはサンプルコードの説明ではありません。サンプルコードを理解いただいた方向けの発展学習コーナーです。
- 問題1. LEDを段階的に明るくしたり、暗くしたりしてみよう
- 問題2. LEDを7色(赤、オレンジ、黄色、緑、水色、青、紫)に変化させてみよう
ヒント
- Advanced->Pinsタブの"analog write pins P0 to 1023"をつかうと、0から1023まで段階的に入出力を制御できる
- Loopsタブの"repeat(繰り返し)を使うと決めた回数命令を実行できる
- Logicタブのif(もし〜なとき)を使うと、then(その場合はこうする) else(そうでなかったらこうする)といった条件によって命令を変化できる
- Variableタブの"change item by 0"を使うと数字の分だけ変数itemの数字を増やすことができる
- Variableタブの"set item to 0"を使うと変数itemの数字を特定の数字にできる
Attachments (3)
- LEDTapeBoard_sample_001.png (161.7 KB ) - added by 7 years ago.
- pxt_microbit_start.png (128.8 KB ) - added by 7 years ago.
- microbit-LEDTapeBoard_sample_001.hex (562.6 KB ) - added by 7 years ago.
Download all attachments as: .zip