| Version 6 (modified by , 8 years ago) ( diff ) |
|---|
nekoboard2をはじめよう
スクラッチを使って簡単なプログラミングをし、nekoboard2(ネコボード2)を繋いでスライダーや音や光に合わせて絵を動かして見ましょう。
スクラッチとは
スクラッチとは子供用に開発されたプログラミング言語、環境です。公式ページも御覧下さい。
スクラッチのバージョンについて
2016/04/15現在、スクラッチには1.4と2.0の二つのバージョンがあります。大きな違いはバージョン1.4はパソコンにインストールしてプログラミングを行うのに対して、バージョン2.0はブラウザ上でプログラミングができる点です。もう少し簡単に言うと、作った作品を自分のパソコンに保存するのが1.4、インターネット上に保存するのが2.0です。バージョン2.0ではインターネットにつながってさえいればすぐにスクラッチを動かしてプログラミングを行うことができます。また、バージョン2.0でもインターネットに接続しないで開発が行えるOffline Editorもあります。
ここではバージョン2.0を使って説明を進めていきます。バージョン1.4を使いたい場合はこちらを御覧下さい。
nekoboard2
nekoboard2は、光や音などの周りの環境やボタンが押された、スライダーが動かされたといった情報をコンピュータに伝えるボードです。商品ページはこちらです。
必要なもの
・Adobe Flash Player version 10.2以降、及びChrome 7以降/Firefox 4以降/Internet Explorer 7以降のWebブラウザがインストールされているPC。
・nekoboard2
・マイクロB端子を持つUSBケーブル。
できあがるもの
nekoboard2のスライダーを左右に動かすと、ディスプレイ上の猫の足がばたばたします。
手順
1.nekoboard2をマイクロUSBケーブルでコンピュータにつなげます。
2.nekoboardとコンピュータの通信準備をします。
a.ブラウザ(ここではChromeを使います。)を起動して、 https://scratch.mit.edu/ にアクセスします。「Scratchに参加しよう」からアカウント登録を行うと自分の作品を保存することが出来ますが、ここでは登録せずに「やってみる」をクリックします。
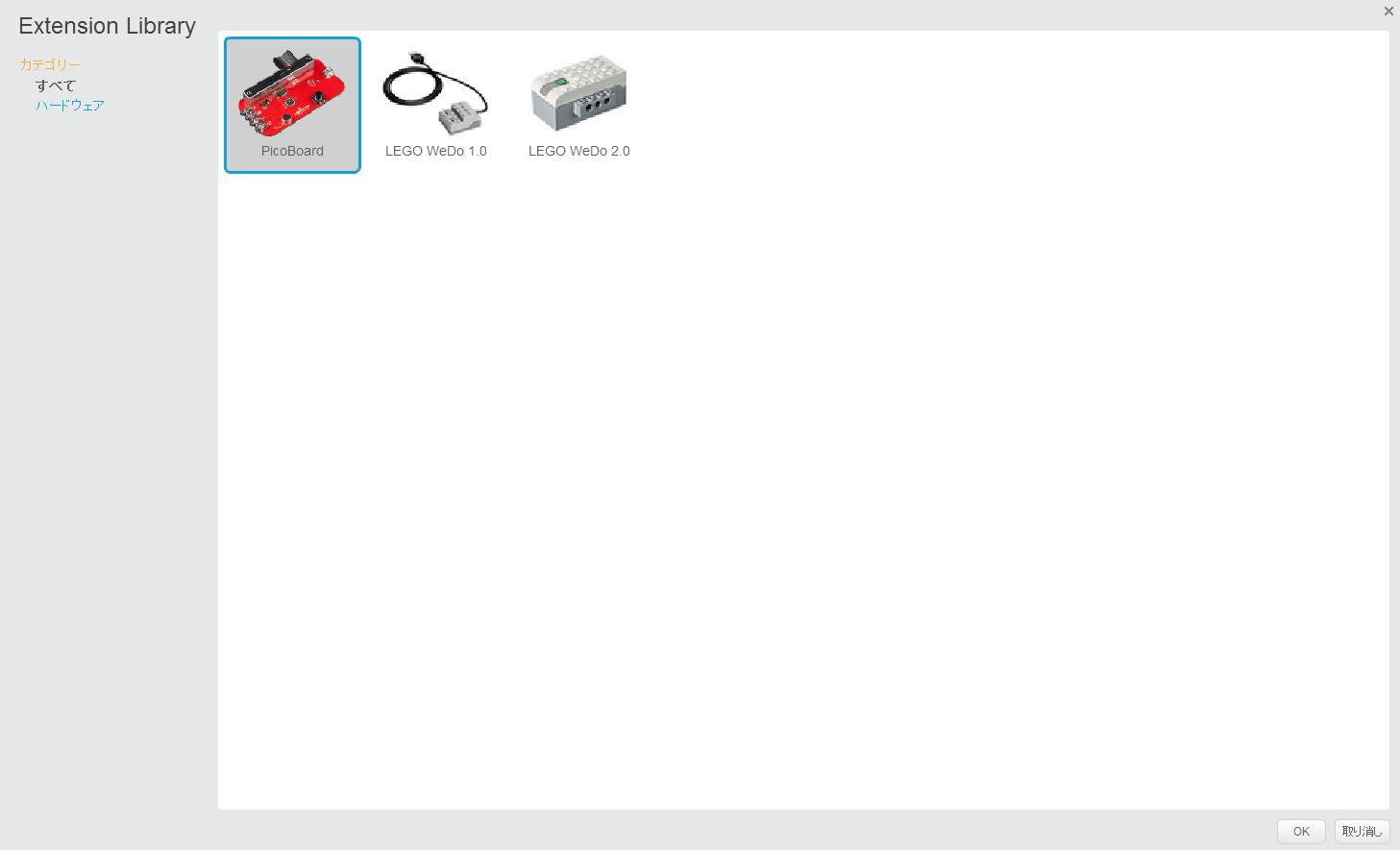
d.「PicoBoard」を選択してOKボタンを押します。

e.「Extension Problem」というウィンドウが開きますのでOKを押して消しましょう。PicoBoard用のブロックが新たに表示されていますが、PicoBoardの横の丸が赤になっているはずです。このままだとnekoboard2とコンピュータは通信ができません。
Attachments (43)
- scratch-1.JPG (63.8 KB ) - added by 8 years ago.
- scratch-5.JPG (98.7 KB ) - added by 8 years ago.
- scratch-6.JPG (107.5 KB ) - added by 8 years ago.
- scratch-8.JPG (99.3 KB ) - added by 8 years ago.
- scratch-7.JPG (117.0 KB ) - added by 8 years ago.
- scratch-9.JPG (45.4 KB ) - added by 8 years ago.
- scratch-10.JPG (115.3 KB ) - added by 8 years ago.
- scratch-11.JPG (126.8 KB ) - added by 8 years ago.
- scratch-12.JPG (133.2 KB ) - added by 8 years ago.
- scratch-13.JPG (139.7 KB ) - added by 8 years ago.
- scratch-14.JPG (126.5 KB ) - added by 8 years ago.
- scratch-16.jpg (214.1 KB ) - added by 8 years ago.
- scratch-17.jpg (207.9 KB ) - added by 8 years ago.
- scratch-52.JPG (100.1 KB ) - added by 8 years ago.
- scratch-53.JPG (87.1 KB ) - added by 8 years ago.
- scratch-54.JPG (73.8 KB ) - added by 8 years ago.
- scratch-55.JPG (76.6 KB ) - added by 8 years ago.
- scratch-56.JPG (77.3 KB ) - added by 8 years ago.
- scratch-57.JPG (113.1 KB ) - added by 8 years ago.
- scratch-58.JPG (91.6 KB ) - added by 8 years ago.
- scratch-59.JPG (134.1 KB ) - added by 8 years ago.
- scratch-60.JPG (93.5 KB ) - added by 8 years ago.
- scratch-61.JPG (100.2 KB ) - added by 8 years ago.
- scratch-62.JPG (79.0 KB ) - added by 8 years ago.
- scratch-63.JPG (80.2 KB ) - added by 8 years ago.
- scratch-64.JPG (86.8 KB ) - added by 8 years ago.
- scratch-65.JPG (72.9 KB ) - added by 8 years ago.
- scratch-66.JPG (114.2 KB ) - added by 8 years ago.
- scratch-67.JPG (88.4 KB ) - added by 8 years ago.
- scratch-68.JPG (8.1 KB ) - added by 8 years ago.
- scratch-69.JPG (9.2 KB ) - added by 8 years ago.
- scratch-70.JPG (8.9 KB ) - added by 8 years ago.
- scratch-71.JPG (10.3 KB ) - added by 8 years ago.
- scratch-72.JPG (9.4 KB ) - added by 8 years ago.
- scratch-73.JPG (7.2 KB ) - added by 8 years ago.
- scratch-75.JPG (115.1 KB ) - added by 8 years ago.
- scratch-74.JPG (141.6 KB ) - added by 8 years ago.
- scratch-76.JPG (83.9 KB ) - added by 8 years ago.
- scratch-77.JPG (7.9 KB ) - added by 8 years ago.
- scratch-78.JPG (8.0 KB ) - added by 8 years ago.
- scratch-79.jpg (16.5 KB ) - added by 8 years ago.
- neko01.gif (16.9 KB ) - added by 8 years ago.
- 2019-08-30_12h18_58.png (26.7 KB ) - added by 5 years ago.