| Version 4 (modified by , 12 years ago) ( diff ) |
|---|
簡単プログラミングで、光や音に合わせて絵を動かしてみよう!
簡単なプログラミングとお絵描きをします。「プログラミング」といってもとても簡単です。こども用に開発された「スクラッチ」というプログラミング言語を使うので、ブロックを組み合わせるような感覚でプログラミングを楽しむ事ができます。スクラッチ用に開発された「ネコボード」というセンサーボードを組み合わせる事で、スライダーや光や音に合わせて絵を動かしてみましょう。
準備するもの
- スクラッチがインストールされているコンピュータ
- ネコボード
- マイクロB端子を持つUSBケーブル
できあがるもの
ネコボードのスライダーを左右に動かすと、ディスプレイ上の猫が歩きます。
 →→→
→→→

手順
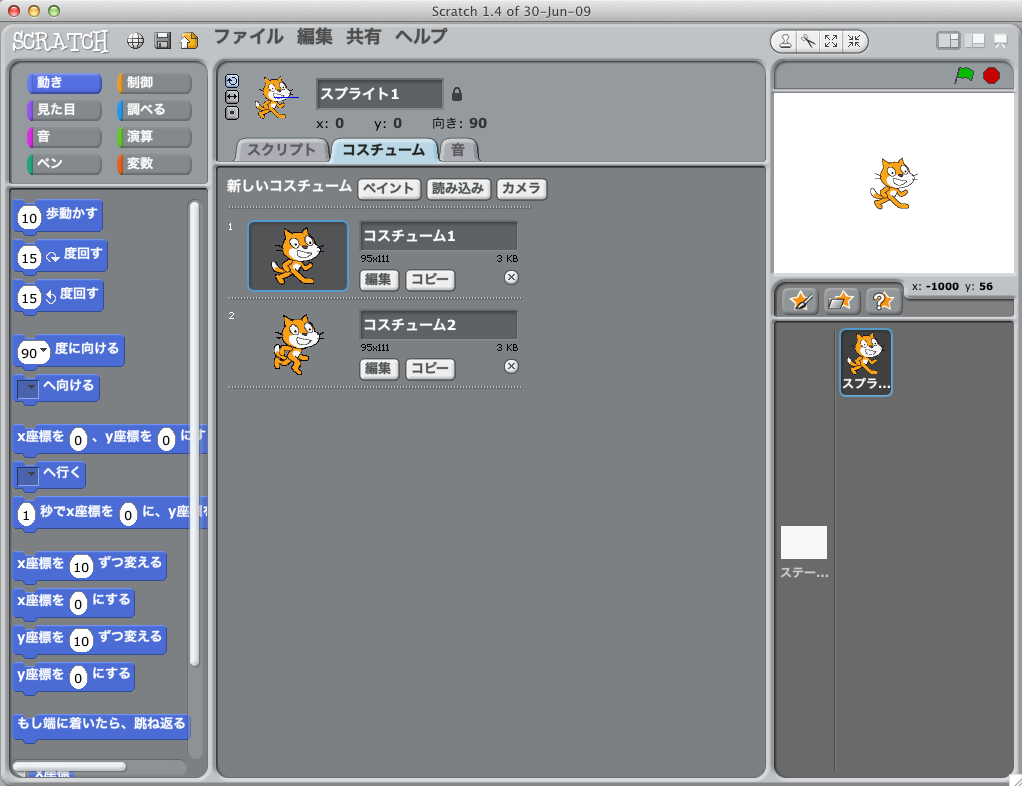
- スクラッチを起動します。
- スクラッチは全部で6つの窓でできています。
- 左の2つは、プログラミングで使う部品がおかれている場所です。
- 真ん中の2つは、プログラミングをする場所です。
- 右上の窓は、出来上がったプログラムを動かす場所です。
- 右下の窓は、動かす絵や背景を管理する場所です。
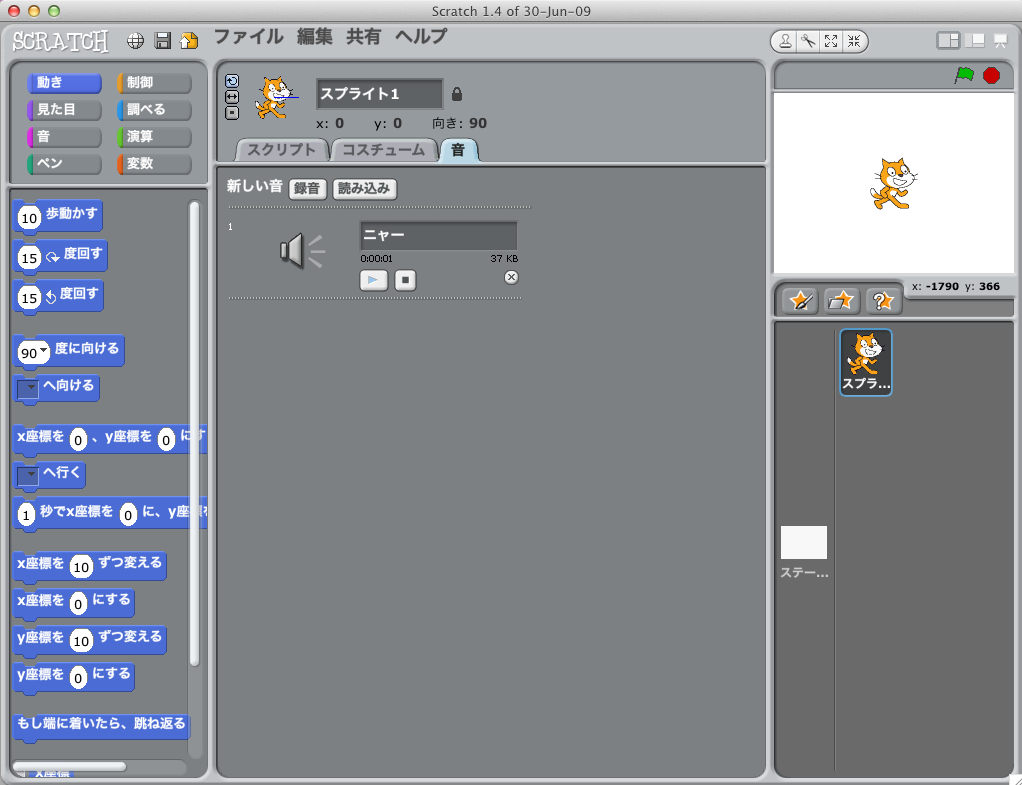
- 真ん中の窓には「スクリプト」「コスチューム」「音」の3つのページがあります。
- 「スクリプト」は左の窓にあるプログラミングで遣う部品をブロックのように組み合わせる場所です。
- 「コスチューム」はプログラムで動かすキャラクターを作る場所です。
- 「音」はプログラムでならす音を作る場所です。
- スクラッチは全部で6つの窓でできています。
Attachments (28)
- result1.png (19.5 KB ) - added by 12 years ago.
- result2.png (20.5 KB ) - added by 12 years ago.
- start.png (103.3 KB ) - added by 12 years ago.
- start_cos.png (130.4 KB ) - added by 12 years ago.
- start_sound.png (117.0 KB ) - added by 12 years ago.
- block_flag.png (10.8 KB ) - added by 12 years ago.
- block_always.png (4.1 KB ) - added by 12 years ago.
- block_ifelse.png (6.2 KB ) - added by 12 years ago.
- flag.png (105.0 KB ) - added by 12 years ago.
- always.png (106.3 KB ) - added by 12 years ago.
- if_else.png (109.9 KB ) - added by 12 years ago.
- blocks1.png (9.1 KB ) - added by 12 years ago.
- control.png (12.9 KB ) - added by 12 years ago.
- orange_blocks.png (99.8 KB ) - added by 12 years ago.
- purple_blocks.png (118.2 KB ) - added by 12 years ago.
- cos1.png (121.0 KB ) - added by 12 years ago.
- cos1_choose.png (123.0 KB ) - added by 12 years ago.
- cos2.png (124.9 KB ) - added by 12 years ago.
- green_blocks.png (104.7 KB ) - added by 12 years ago.
- >.png (105.0 KB ) - added by 12 years ago.
- blue_blocks.png (116.3 KB ) - added by 12 years ago.
- sensor.png (118.8 KB ) - added by 12 years ago.
- block_cos.png (6.8 KB ) - added by 12 years ago.
- block_>.png (3.4 KB ) - added by 12 years ago.
- block_sensor.png (5.8 KB ) - added by 12 years ago.
- button_flag.png (2.9 KB ) - added by 12 years ago.
- button_red.png (2.9 KB ) - added by 12 years ago.
- nekoboard.jpg (340.9 KB ) - added by 12 years ago.
Note:
See TracWiki
for help on using the wiki.