nekoboardをはじめよう
スクラッチを使って簡単なプログラミングとお絵描きをし、ネコボード(nekoboard)を繋いでスライダーや光や音に合わせて絵を動かしてみましょう。
スクラッチとは
スクラッチはこども用に開発されたプログラミング言語、環境です。公式ページもご覧下さい。
※2013/05/13現在、最新版のScratch 2.0は、ネコボードなどのセンサボードに対応していません。Scratch 1.4をご利用下さい。
ソフトウェアのダウンロードは「Scratch 1.4 ダウンロード」をご利用下さい。インストールの方法やスクラッチのはじめ方は「スクラッチをはじめよう」のページに詳しく載っています。
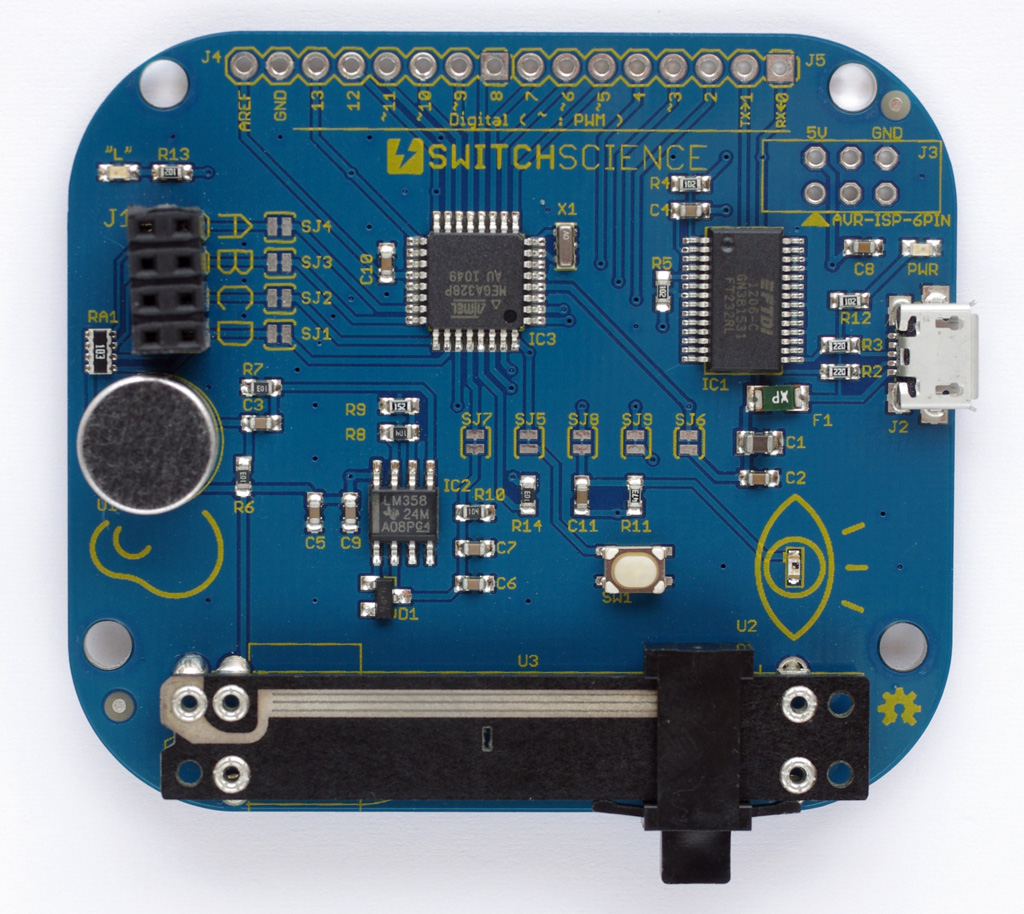
ネコボード
ネコボードは、光や音など周りの環境の様々な情報をコンピュータに伝えるボードです。
スイッチサイエンスでご購入いただけます。
準備するもの
- スクラッチがインストールされているコンピュータ
- ネコボード
- マイクロB端子を持つUSBケーブル
できあがるもの
ネコボードのスライダーを左右に動かすと、ディスプレイ上の猫の足がぱたぱたします。


手順
- ネコボードをコンピュータにつなげます。
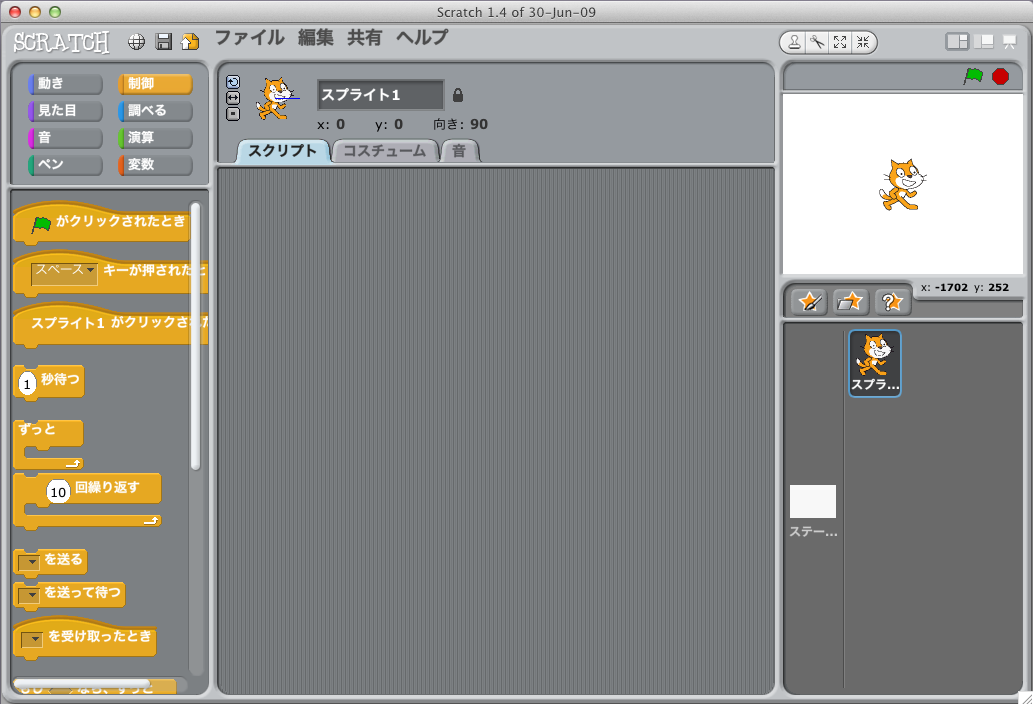
- スクラッチを起動します。
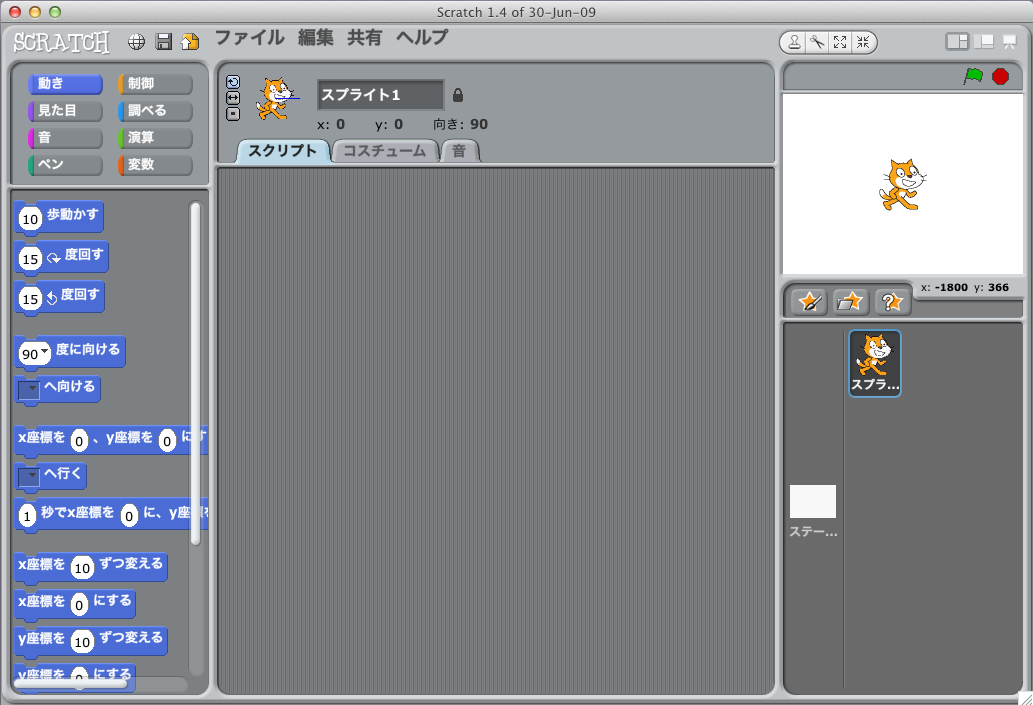
- スクラッチは全部で6つの窓でできています。
- 左の2つは、プログラミングで使う部品が置かれている場所です。
- 真ん中の2つは、プログラミングをする場所です。
- 右上の窓は、出来上がったプログラムを動かす場所です。
- 右下の窓は、動かす絵や背景を管理する場所です。
- 真ん中の窓には「スクリプト」「コスチューム」「音」の3つのページがあります。
- 「スクリプト」は左の窓にあるプログラミングで遣う部品をブロックのように組み合わせる場所です。
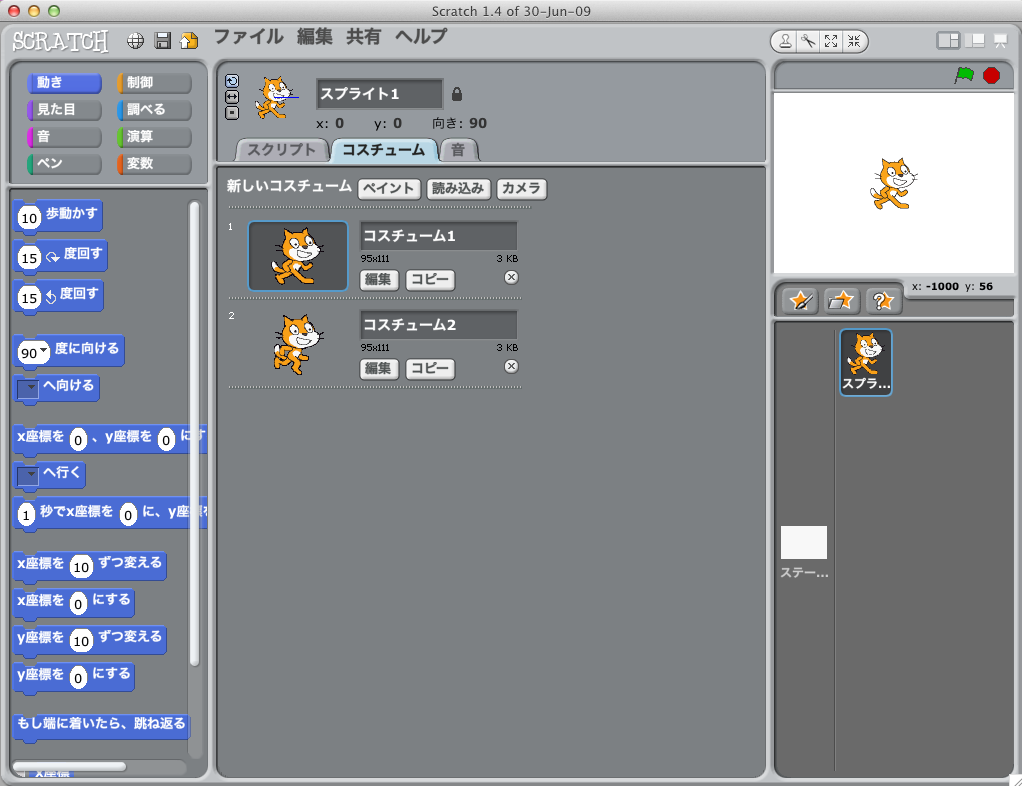
- 「コスチューム」はプログラムで動かすキャラクターを作る場所です。
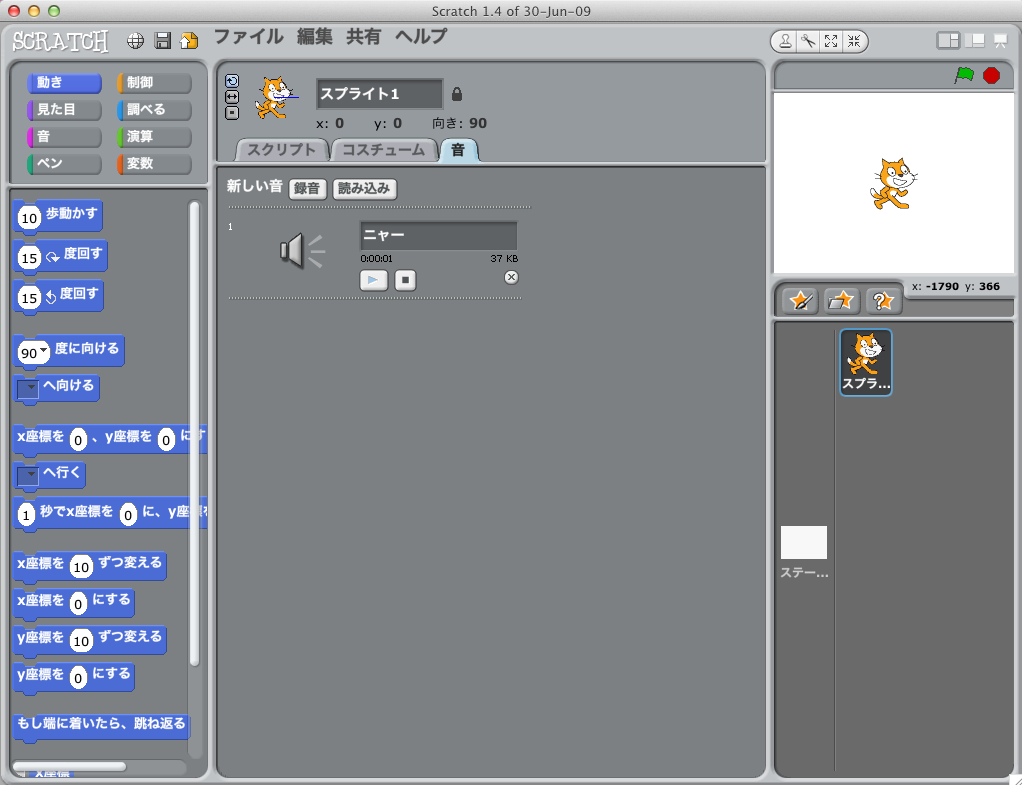
- 「音」はプログラムで鳴らす音を作る場所です。
- スクラッチは全部で6つの窓でできています。
- スクラッチでプログラミングします。
- 真ん中の窓には「スクリプト」のページが表示されていることを確認して下さい。
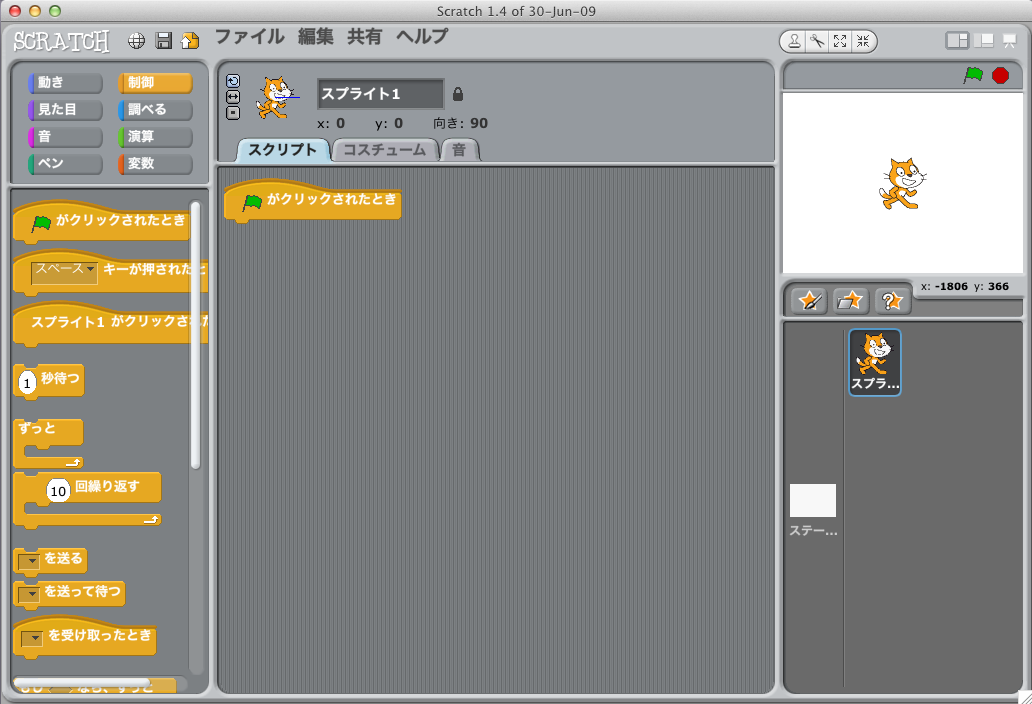
- 左上の窓の「制御」をクリックします。すると、左下の窓にオレンジ色のブロックが下の図のように表示されます。

- 左下の窓の中にあるオレンジのブロックから
 を探して真ん中の窓にドラッグアンドドロップして下さい。ドラッグアンドドロップすると下の図のようになります。
を探して真ん中の窓にドラッグアンドドロップして下さい。ドラッグアンドドロップすると下の図のようになります。
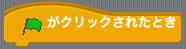
- 左下の窓の中にあるオレンジのブロックから
 を探して、真ん中の窓にドラッグアンドドロップして下さい。このとき
を探して、真ん中の窓にドラッグアンドドロップして下さい。このとき の下にぴたっとくっつくように、下の図のように置いて下さい。
の下にぴたっとくっつくように、下の図のように置いて下さい。
- 左下の窓の中にあるオレンジのブロックから
 を探して、真ん中の窓にドラッグアンドドロップして下さい。このとき
を探して、真ん中の窓にドラッグアンドドロップして下さい。このとき の中にぴたっとくっつくように、下の図のように置いて下さい。
の中にぴたっとくっつくように、下の図のように置いて下さい。
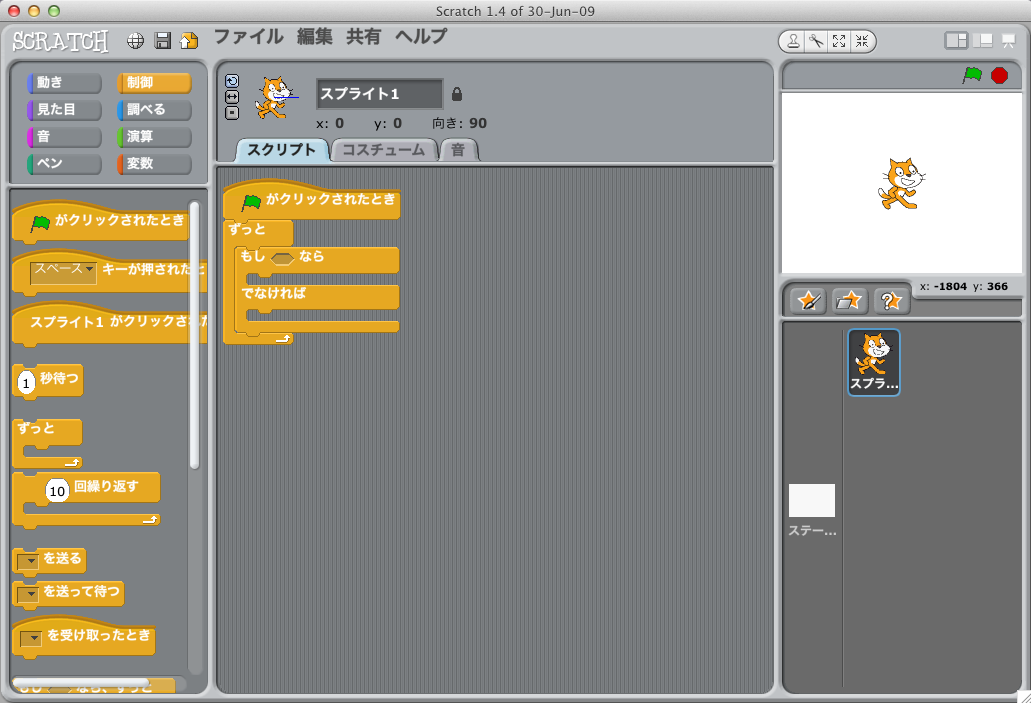
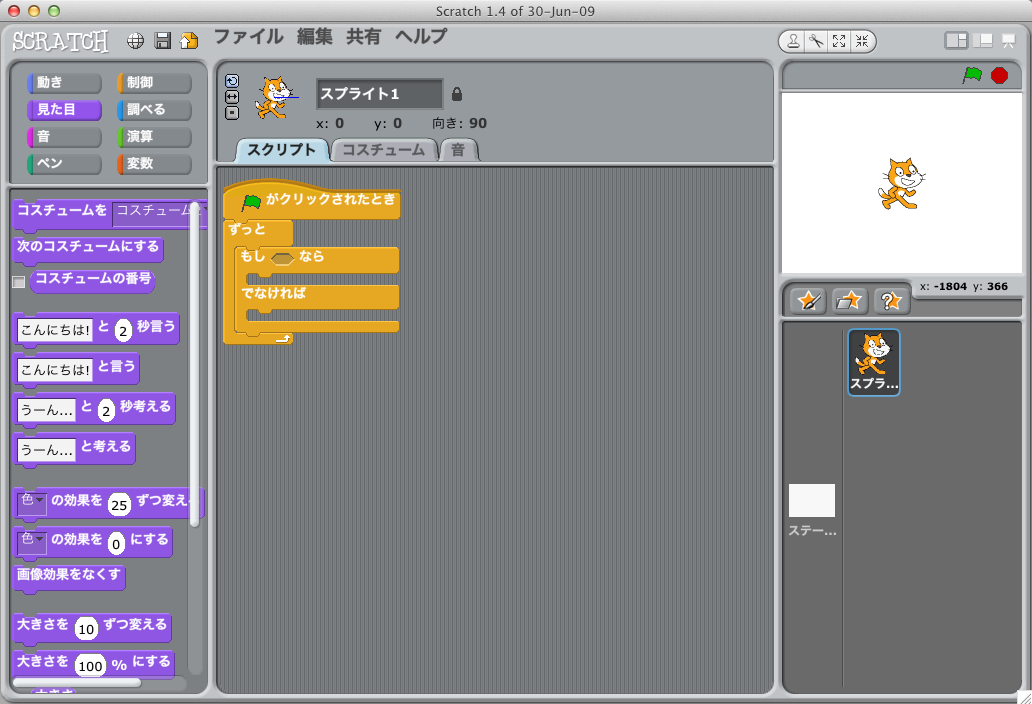
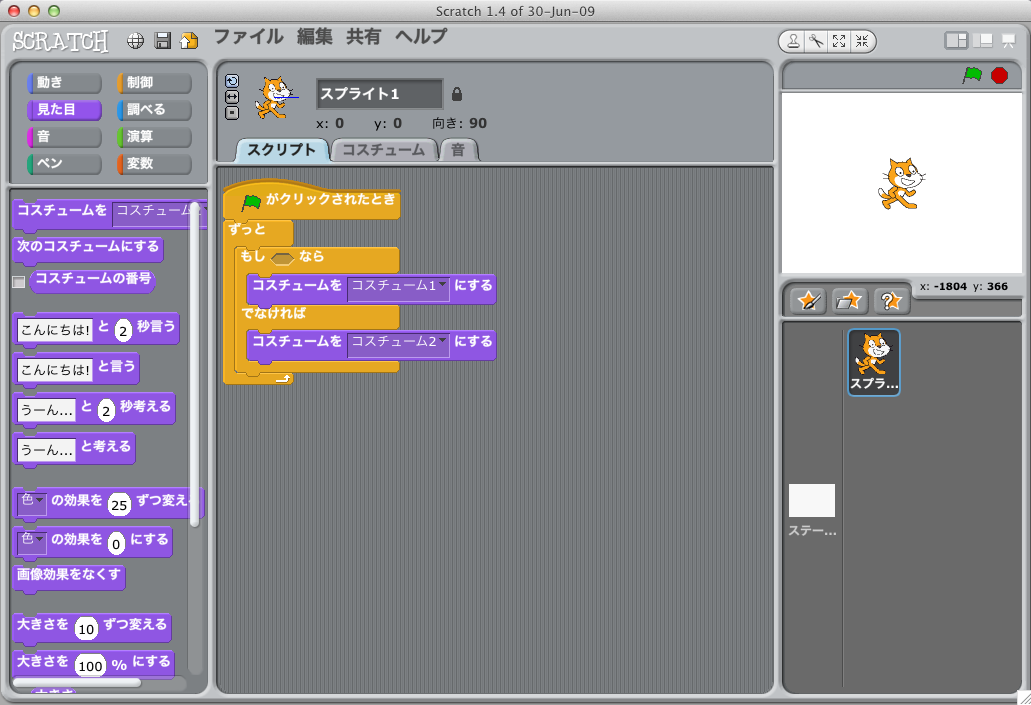
- 左上の窓の「見た目」をクリックします。すると、左下の窓にむらさき色のブロックが下の図のように表示されます。

- 左下の窓の中にあるむらさきのブロックから
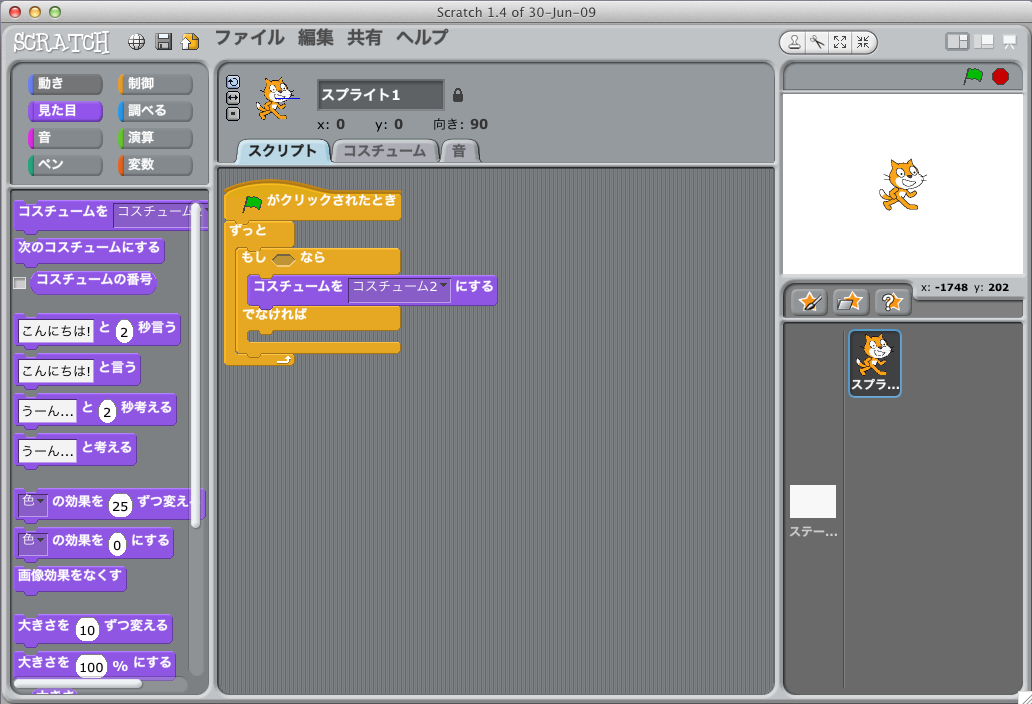
 を探して、真ん中の窓にドラッグアンドドロップして下さい。このとき
を探して、真ん中の窓にドラッグアンドドロップして下さい。このとき の上の段の中にぴたっとくっつくように、下の図のように置いて下さい。
の上の段の中にぴたっとくっつくように、下の図のように置いて下さい。
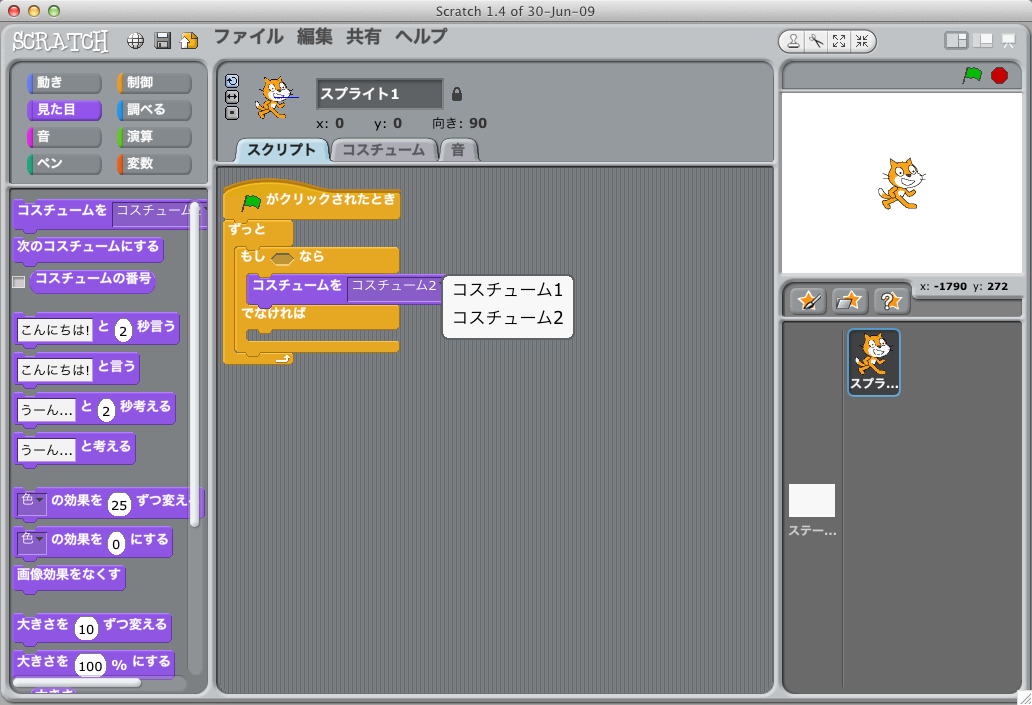
- 真ん中の窓にドラッグアンドドロップした
 の「コスチューム2」のうしろに表示されている▼をクリックすると下の図のように「コスチューム1」「コスチューム2」と表示されます。「コスチューム1」をクリックして下さい。
の「コスチューム2」のうしろに表示されている▼をクリックすると下の図のように「コスチューム1」「コスチューム2」と表示されます。「コスチューム1」をクリックして下さい。
- 左下の窓の中にあるむらさきのブロックから
 を探して、真ん中の窓にドラッグアンドドロップして下さい。このとき
を探して、真ん中の窓にドラッグアンドドロップして下さい。このとき の下の段の中にぴたっとくっつくように、下の図のように置いて下さい。
の下の段の中にぴたっとくっつくように、下の図のように置いて下さい。
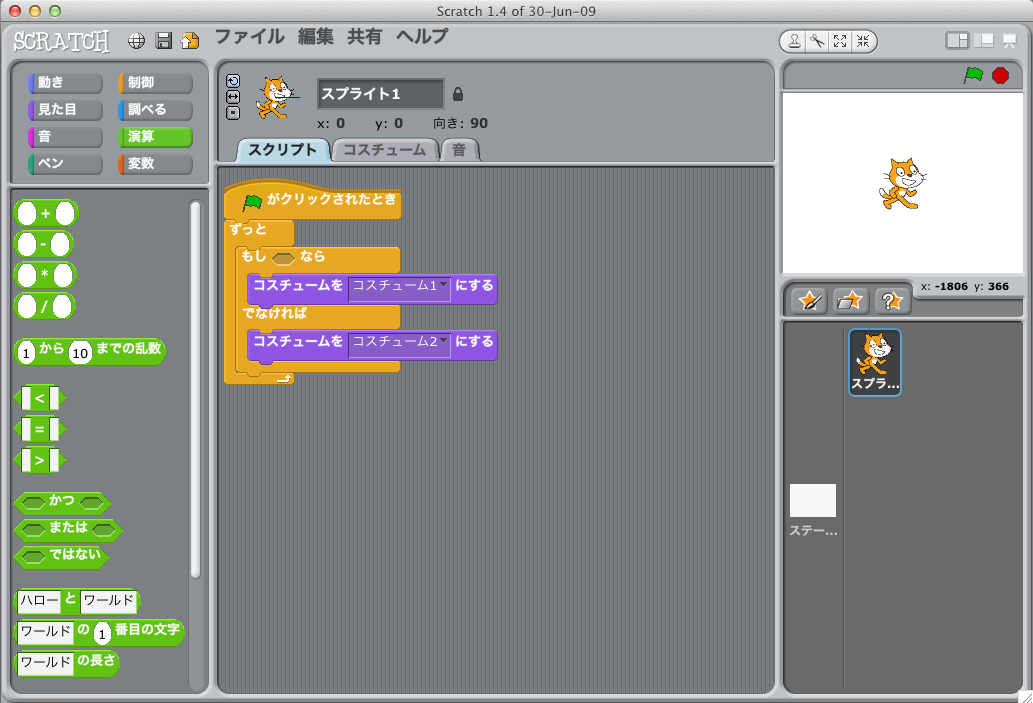
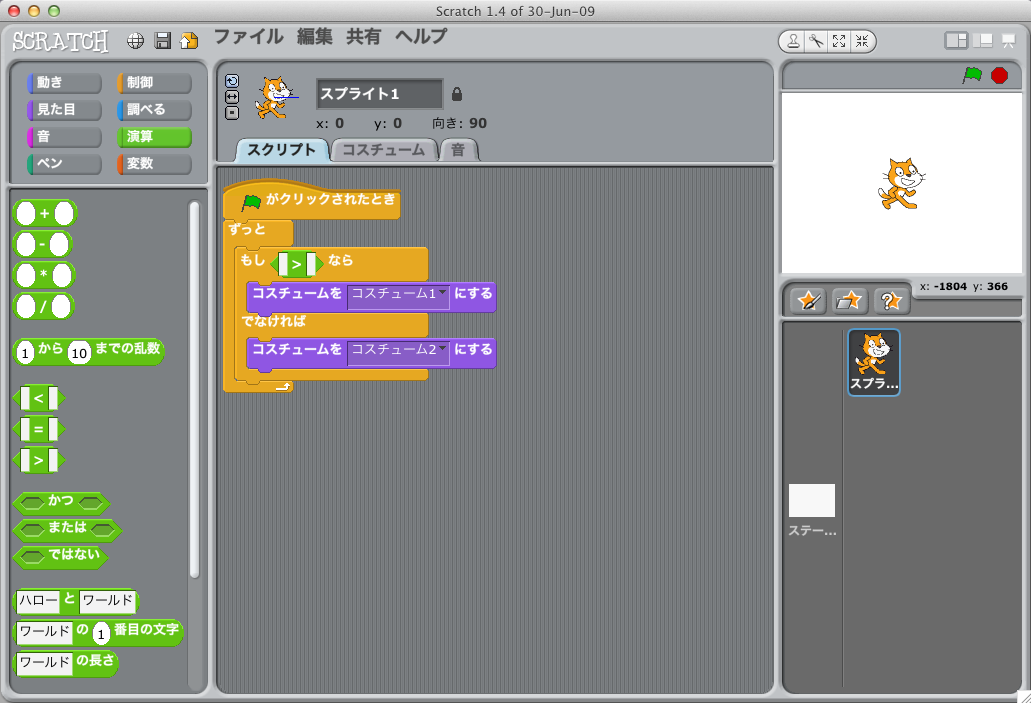
- 左上の窓の「演算」をクリックします。すると、左下の窓にみどり色のブロックが下の図のように表示されます。

- 左下の窓の中にあるみどりのブロックから
 を探して、真ん中の窓にドラッグアンドドロップして下さい。このとき
を探して、真ん中の窓にドラッグアンドドロップして下さい。このとき の「もし□なら」の□の部分にぴったりとくっつくように、下の図のように置いて下さい。
の「もし□なら」の□の部分にぴったりとくっつくように、下の図のように置いて下さい。
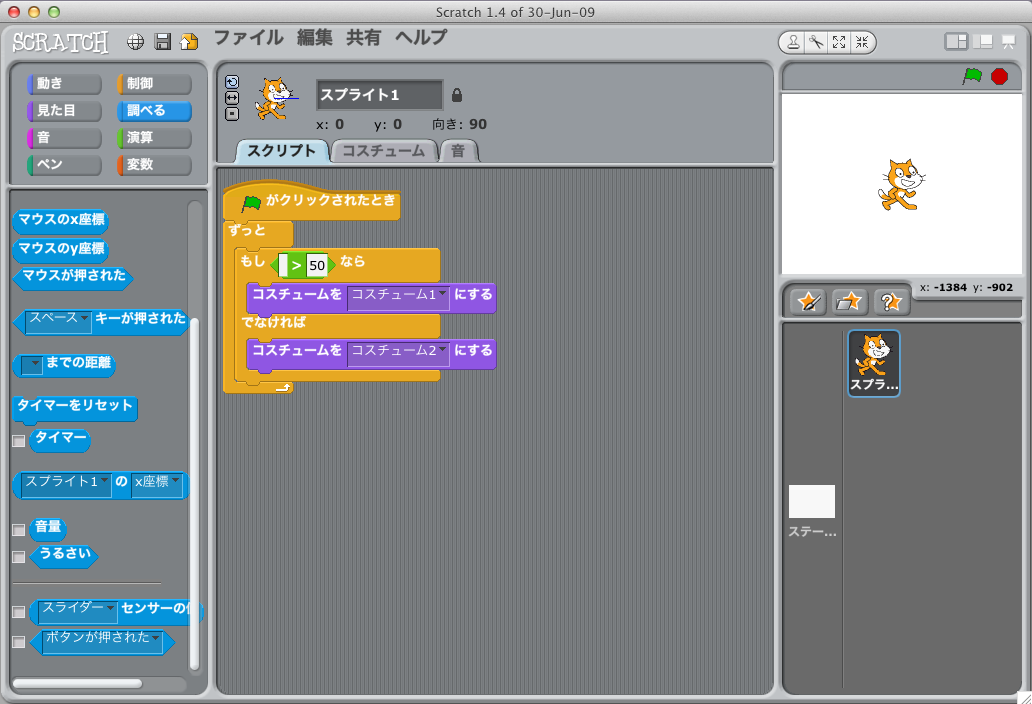
- 真ん中の窓にドラッグアンドドロップした
 の右側の□に「50」と書き込みます。
の右側の□に「50」と書き込みます。
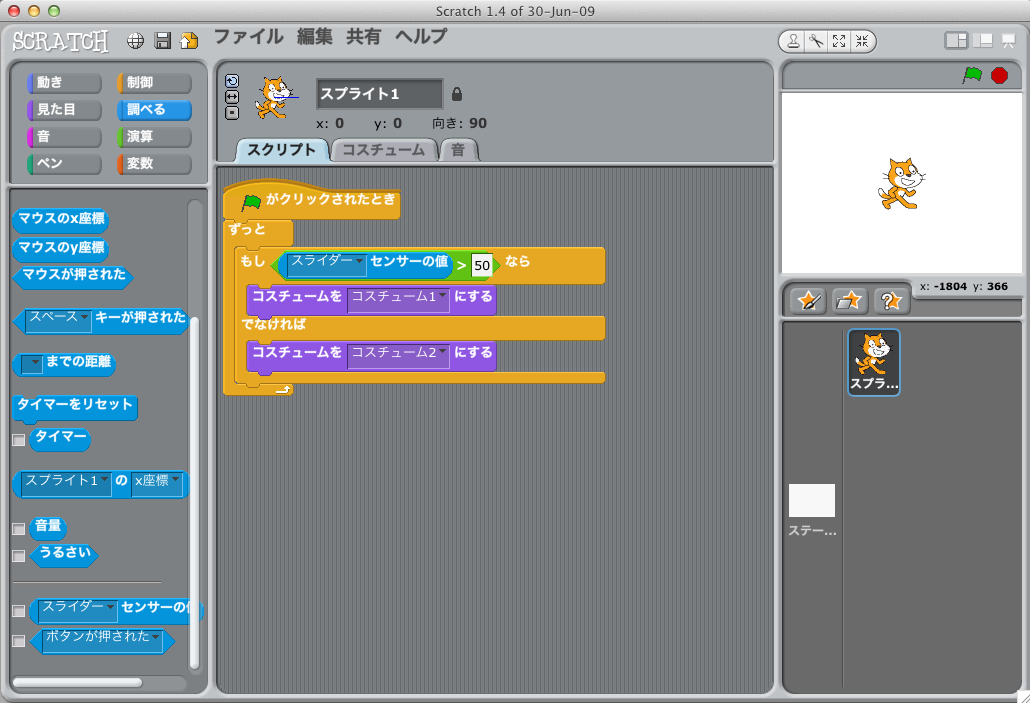
- 左上の窓の「調べる」をクリックします。すると、左下の窓に水色のブロックが下の図のように表示されます。

- 左下の窓の中にある水色のブロックから
 を探して、真ん中の窓にドラッグアンドドロップして下さい。このとき
を探して、真ん中の窓にドラッグアンドドロップして下さい。このとき の左側の□にぴったりとくっつくように、下の図のように置いて下さい。
の左側の□にぴったりとくっつくように、下の図のように置いて下さい。
- 実行してみよう!
ネコボードのスライダーを動かしても猫がうまくうごかないときは、Scratchでnekoboardを認識させる方法を読んでみてね
Last modified
11 years ago
Last modified on May 13, 2013, 10:42:16 AM
Attachments (28)
- result1.png (19.5 KB ) - added by 12 years ago.
- result2.png (20.5 KB ) - added by 12 years ago.
- start.png (103.3 KB ) - added by 12 years ago.
- start_cos.png (130.4 KB ) - added by 12 years ago.
- start_sound.png (117.0 KB ) - added by 12 years ago.
- block_flag.png (10.8 KB ) - added by 12 years ago.
- block_always.png (4.1 KB ) - added by 12 years ago.
- block_ifelse.png (6.2 KB ) - added by 12 years ago.
- flag.png (105.0 KB ) - added by 12 years ago.
- always.png (106.3 KB ) - added by 12 years ago.
- if_else.png (109.9 KB ) - added by 12 years ago.
- blocks1.png (9.1 KB ) - added by 12 years ago.
- control.png (12.9 KB ) - added by 12 years ago.
- orange_blocks.png (99.8 KB ) - added by 12 years ago.
- purple_blocks.png (118.2 KB ) - added by 12 years ago.
- cos1.png (121.0 KB ) - added by 12 years ago.
- cos1_choose.png (123.0 KB ) - added by 12 years ago.
- cos2.png (124.9 KB ) - added by 12 years ago.
- green_blocks.png (104.7 KB ) - added by 12 years ago.
- >.png (105.0 KB ) - added by 12 years ago.
- blue_blocks.png (116.3 KB ) - added by 12 years ago.
- sensor.png (118.8 KB ) - added by 12 years ago.
- block_cos.png (6.8 KB ) - added by 12 years ago.
- block_>.png (3.4 KB ) - added by 12 years ago.
- block_sensor.png (5.8 KB ) - added by 12 years ago.
- button_flag.png (2.9 KB ) - added by 12 years ago.
- button_red.png (2.9 KB ) - added by 12 years ago.
- nekoboard.jpg (340.9 KB ) - added by 12 years ago.
Note:
See TracWiki
for help on using the wiki.